Logo Design and How To Showcase Your Work
This tutorial will give you some useful tips on how to create a professional looking logo using simple design techniques and how to showcase your work using basic Photoshop lighting options, very useful when looking at logo design for your own website or maybe just to learn abit more how Photoshop works
Showcasing Your Work:
Step 1: First of all create a new document sized 500 x 500, then choose the gradient tool and set the colours to: #000000, #49454d, and make sure that it is a “Radial Gradient” drag the gradient from the middle to one of the corners so the lighter colour is in the middle
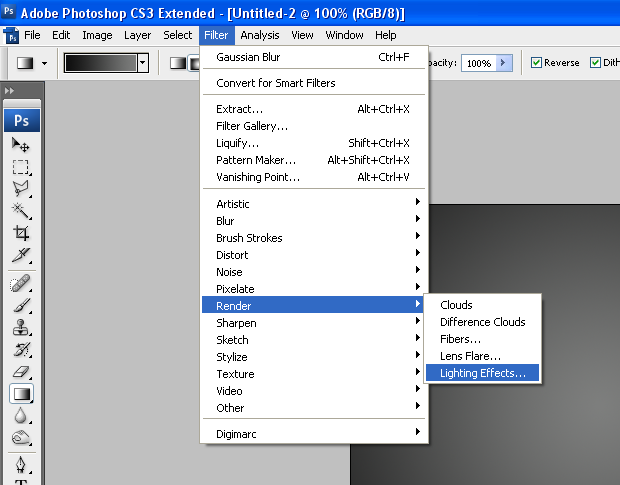
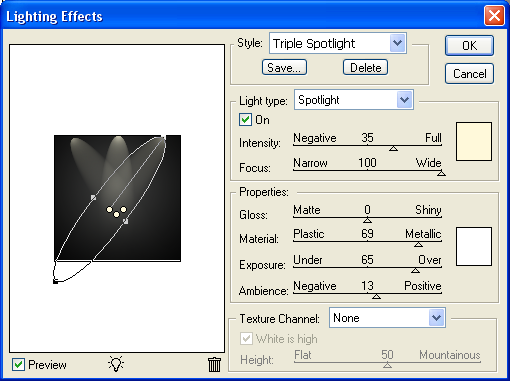
Step 2: Now for the lights go to Filter > Render > Lighting Effects and use the settings that are shown below:


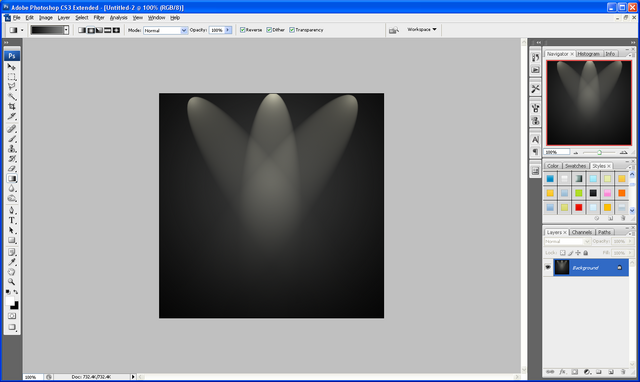
You should now have something that looks like the image below:

Step 3: All good logos are a mix of text, colour, design, originality and often simplicity, the one that I created below was simply text and a couple of splatter brushes used to get the paint splatters:
Logo Design:
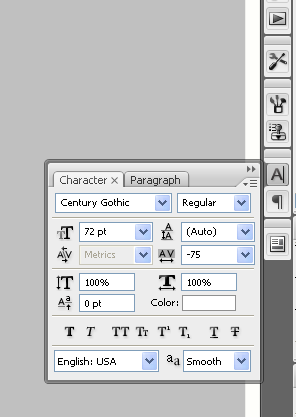
Step 3(a): First of all get the text tool and write your chosen text (if you are having more than one word then do them on separate layers so they can be easily re arranged if needed) now arrange the text in a way in which you think looks cool and eye catching, you can change the text settings like the spacing between letters etc… From using the options shown below:

Step 3(b): After playing around with the layout and colours of the text I finally found something I was happy with so then proceeded to make the paint splatters, to do this I used these set of brushes HERE and simply played around with the layout and colours again experimenting with different things and blending options etc…until I found something I was happy with (I used separate layers again for each splatter so they could easily be rearranged) as shown below is the result I got after about 30 minutes of messing around and changing my mind:

As you can see it is kind of simple but I feel the layout and colours that were chosen really stand out well and show a sense of professionalism and creativity (these are just my own opinions and I am going to be slightly biased as I did design it, but let me know what you think and if you decide to make a logo of your own based on my tips then please leave me comments on this post showing off your creativity)
Showcasing Your Work (Continued…)
Step 4: With all of the above completed it is time to finish off showcasing your work. To finish simply do a standard reflection on any words on the bottom (in my case the word “Tutorials”) as shown HERE, but instead of doing a linear reflection as shown in that tutorial you need to do a “Radial Gradient” as there is a light source coming from 3 directions and meeting in the middle so the reflection won’t just be in one direction.
And there you have it a completed logo and how to showcase it simply using Photoshop standard lighting, if there is anything you got confused about or need help with then please don’t hesitate to contact me with any queries either by leaving a comment here or emailing me at: stevie489@googlemail.com
Finished Result:

The PSD file is also available if anyone wants to know how to do something or what something looks like then email me at: stevie489@googlemail.com and I will happily mail it back.





nice tutorial, i subscribed to the blog, checked through the log, cant wait for more
faze one
there’s an error with the size of http://img511.imageshack.us/img511/1000/radialgradientef2.png , the image is too big for the blog’s width
Great, Thanks for pointing that one out, after changing to WordPress there have been some similar bugs and I am in the stage of sorting them out…
Thanks again
I like the background
Is there a render menu/lighting effects tool in Photoshop CS3? Because I can’t find it…
Congratulations for the great blog dude… Btw, have you tried this for logo creation?
We are LogoProDesign as a Creative Logo Designer, We checked your artwork collections. Those are amazed us. Thanks for that type of good work collections. We regularly checked your website for good artwork example.
Thanks
David Thomas