The ‘Creativity’ Wallpaper
This tutorial is possibly one of my favourites as I love the outcome, we are going to create a desktop wallpaper with a bit of a difference, we will use a range of techniques and most importantly we are going to use our imagination and creativity skills,
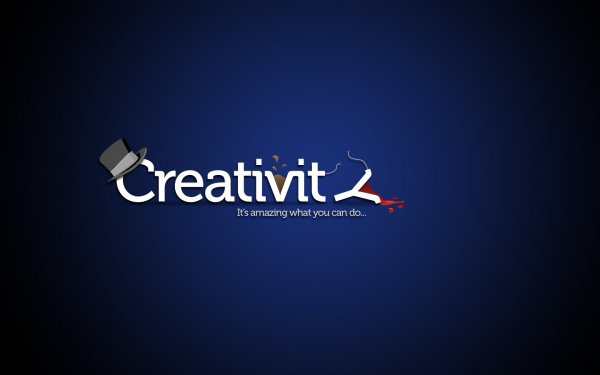
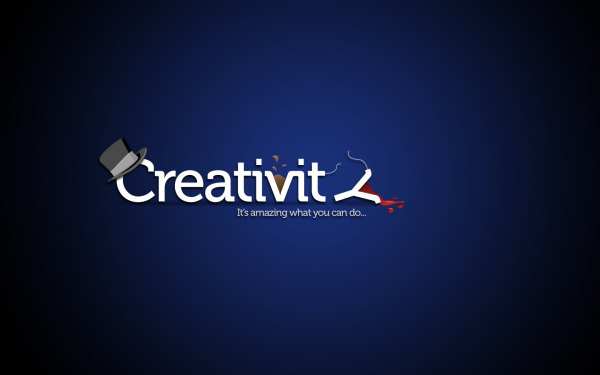
What We Are Going To Achieve
Step 1 - New Document
Create a new document that corresponds to the size of your desktop, mine being 1440 x 900, you can check yours by right clicking on your desktop and choosing Properties from the pop up list.
Step 2 - Radial Gradient Background
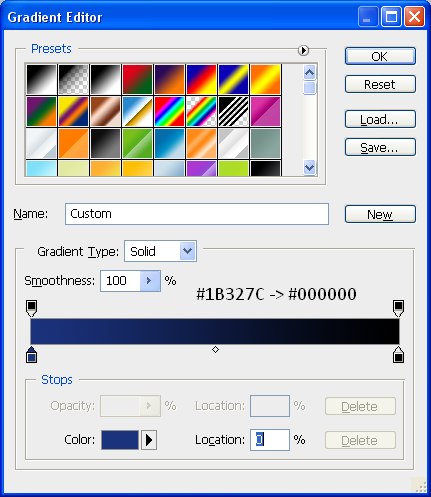
To start we are going to add a radial background to the canvas, to do this pick the gradient tool and make sure it is set to radial gradient (Top toolbar option) and then set your colours to the below:
With the gradient colours set then drag the cursor from the middle of the document to one of the outer corners in order to get a evenly distributed gradient like below:
Step 3 - Write The Text
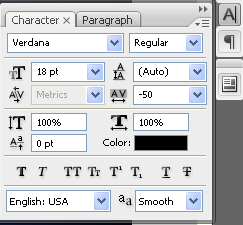
To get the effect so that the “Y” has fallen over you need to write the text seperate, so first of all write the word “Creativit” I have used the font MUSEO which can be found with a quick search in Google and then set the font spacing to “-50″ the font menu can be opened by going to Window > Character on the top toolbar then you can use the settings below:
When you have applied these settings then your text will look like that shown below:
When you have this, then you can write in the Y in a seperate layer, then simply choose the move tool and rotate the Y so that it looks similar to below:
Now that you have the basic layout, you can add some very simple blending options, to do this simply double click the desired text layer and make sure that the drop shadow is ticked and press OK, now do the same for the letter Y and you will have an outcome similar to below:
To add to the effect you can add a simple shadow as shown in the Realistic Shadows tutorial which makes it look as if it is sitting on a floor.
Step 4 - Adding The Spill
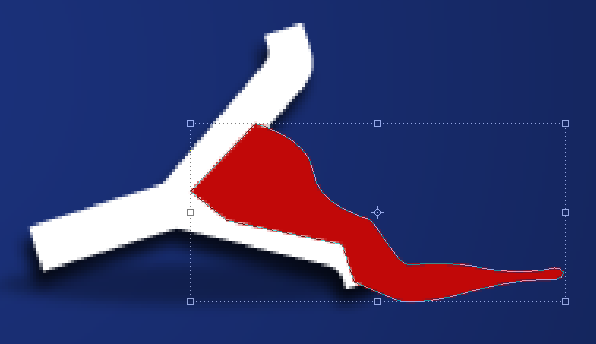
To add the spill make sure your foreground colour is set to a bright colour (I chose RED as that is the colour I wanted the final spill but you can use any colour) and then with the PEN tool selected draw a shape the same as below:
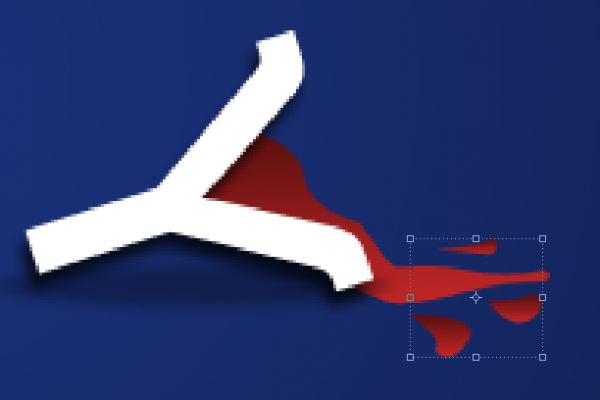
Now move this layer below the letter Y layer in the Layers tab so that it looks as if it is actually spilling out of the letter itself, now we can add the seperate splatters which are simply little shapes drawn with the pen tool, any shape can be drawn and any amount can be drawn it is up to you, also you can use the below image as a reference:
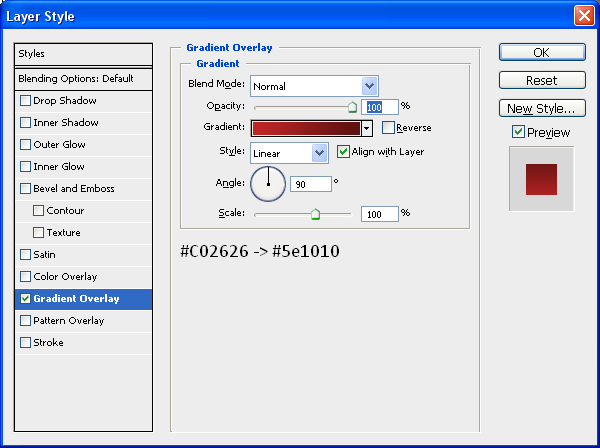
You can also add a gradient to the main spill and the little splatters to get a better effect and add more depth so you can add the Gradient below through the blending options menu:
To finish off the spill you can some highlights as shown below, these are made with the pen tool when the foreground colour is set to a lighter version of the original colour used:
When you have applied these highlights then you will have the finished spill like below:
Step 5 - Adding Broken Cables
There must be a reason why the letter “Y” has fallen over and spilt the liquid inside…? Well there is the cables that hold it up have snapped, so in this step we are going to make those cables, first of all grab the pen tool and draw a simple path on the end of the horizontal bar on the letter “T” (shown below) once this has been done create a new layer (CTRL + SHIFT + N) and then right click the path you have just made and choose “Stroke Path” and then press OK this will make the path a line created by your brush, now do the same on the top of the letter “Y” and you will have something similar to below:
Apply a simple Drop Shadow through the Blending Options menu and also make sure the cables are white, so if they are not already white, then add a Colour Overlay also through the Blending Options menu and set the colour to white.
Once the cables are done then we need to make them look as if they are frayed at the ends, so they actually look like they have broken apart, to do this zoom into the end and then choose the Smudge tool from the toolbar (shown below) and simply drag away at the edges so you have something similar to below:
Now do the same to the other part of the cable, once you have done this you will have something similar to below:
Step 6 - Adding The Hat
This step is simple as it is just a case of getting the hat image and inserting it into the document and then positioning it in the right place,
So grab the HAT picture located HERE!
And open it up in Photoshop, when this is done drag it onto your wallpaper document and position on the top left of the letter “C” that is pretty much it as I have already rotated it to the correct angle, but it can be resized/rotated accordingly, when the hat is in place you will have the same as below:
Step 7 - Adding The Liquid In The “V”
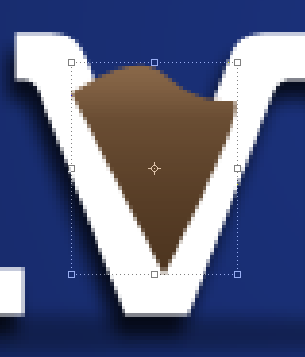
This step is very similar to Step 4 where we adding some liquid/paint to the inside of the letter “V” to do this set your foreground colour to any desired colour that you want and using the Pen Tool again draw a shape like below:
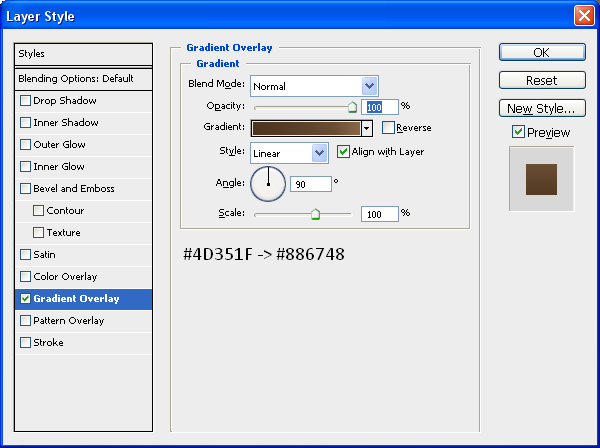
Now drag this layer below your text layer in the layers tab so it looks as though it is inside the letter, and then double click the layer and apply the below gradient (Change the colours if you want to):
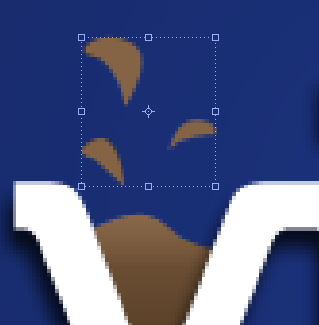
With this gradient applied create some liquid drops so it looks as though something has just fallen in it and splashed it everywhere, use the below image as a reference, once done apply the same gradient to all of these drops:
Now you can add the highlights again using the same methods as in Step 4, grab the pen tool and make a shape but make sure the foreground colour is set to a slightly lighter colour than what is on the drop itself, when this is done you will have something similar to below:
When this is done we will have something similar to below and will be left with one final step:
Step 8 - Adding A Slogan/Motto
To finish we are going to add a simple slogan/motto to the bottom right of the word “Creativity” so make sure your foreground colour is set to white and type the text “It’s Amazing What You Can Do…” or something similar and then open up the blending options menu and add a simple drop shadow you are then left with the below:
With this done we are finished, feel free to add more things to it, and experiment with different shapes and words and see what you come up with, if you create something then why not upload it to the “Photoshop Tutorials Flickr Group” so others can see what you have achieved
So now we are finished you should have something that looks like the below:
And as always if you have any problems with this tutorial then don’t hesitate to leave me a comment or email me at: stevie489@googlemail.com and I will help you as much as I can…





























nice easy one for a newbie like me to follow!
not sure about the choice of font and the top hat though
Thanks!
That was pretty simple, but the effect is awesome. Keep it up!
Stumbled .
.
Greetings,,,
lol thanks for the comments guys,
@Styletime Whats wrong with the font and top hat, hehe?
Nice tutorial
nice.looking great.keep up the good work!!!
Ronald
Nice one Steve!
I like the outcome of the font with the subtle drop shadows. Nice basic tutorial.
This is superb, man! Thanks for your tutorial and .psd file!
Nice idea to adding the spill good tutorial friend.
good tutorial friend.
Unable to download psd file? some sort of or requirement to do so ? not really explained if so
There you go mate, should be fixed now, it was trying to link to a .psd file instead of the .zip file
thanx mate !
I downloaded the font. Did you make changes to the letter “Y”? The version I got from My fonts has a curved descender. The one in your example does not and also appears to have been enlarged somewhat. Just curious. Great TUT!
@Lizzie: did you use a capital Y or a small one, because I used a capital one…?
can i have this post? . . . . its a very good tutorial to me. . . . it helps a lot to the designers. . .even me. . . I PROMOTE THIS POST. . . .THANKS!!!
I love the outcome! Really creative wallpaper. I think I’ll use it.
I can not find the font anywhere if anyone could help please
thank for sharing
Omg, Thanks lots,
Thanks to you I just made a great 1st wallpaper
Excellent, im glad that it helped you out
Very nice Post! Really love it your post! thank you very much for your Information
nice one….made things simple for learning.
Great tutorial, fun and easy. One addition I made when I went through was to make the “r” a tap with a faucet handle on top and the tip of the “r” dripping another color paint.
Museo ftw
I can not find the font anywhere if anyone could help please
That’s a really cool tutorial! Thanks